さかりょうです。
今朝の体温は35.2℃、血圧は104/71でした。
皆さん、台風の影響は大丈夫でしょうか?
私は頭痛と身体の怠さがひどいです。
iPad版Pixelmatorでのアイキャッチ画像の作り方

あくまで「私の場合」なので、備忘録として。
作成環境は
- 第7世代iPad(iOS13)
- Pixelmator
背景画像は「Unsplash」で探す
自分で撮影した画像を使うのがベストなんですが、そんなに写真を撮らないので、フリー画像のお世話になります。
フリー画像もたくさんあり過ぎるので「Unsplash」で探してダウンロード。
現時点では日本語で検索できないのが難ですが、適当にキーワードを入れています。
Pixelmatorを立ち上げて作成開始

Pixelmatorを立ち上げて、左上の「+」をタップします。

メニューが出てくるので「イメージを作成」をタップします。

テンプレートを選ぶ画面になるので「カスタム...」をタップします。

「カスタムサイズのイメージ」が出てきました。
下部のサイズ表示部分「2160 x 1620 px」をタップします。

サイズを変更する画面になります。
幅:1920 px、高さ:1080 px と入力して、画面の外をタップしたら、右上の「作成する」をタップします。

これでベース部分ができました。
左上の「イメージ」の下辺りをタップします。

画面左端にレイヤー一覧が表示されます。
右上にある「+」をタップします。

表示されたメニュー上部の左側が「画像追加」です。
背景に使いたい画像の保存先を選んで呼び出します。

画像が表示されて、レイヤー一覧にレイヤーが追加されました。
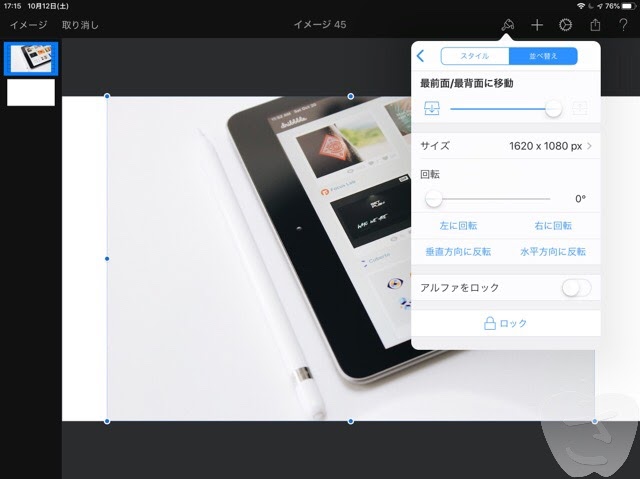
横幅が足りないので、サイズを修正します。
右上の「ハケ(+の左側)」をタップします。

ツールメニューが表示されます。
一番下の「フォーマット」をタップします。

「並べ替え」をタップして「サイズ」をタップすると、サイズ変更の画面になるので、数値を入力します。
私は「幅:1920 px」としています。

高さがベースをはみ出しています。
ツールメニューを開いて「切り取り」をタップします。

「切り抜く」画面になるので、位置を調整して、右上の「適用」をタップします。
下部の「アスペクト」をタップすると、正方形に切り抜いたり、比率を変えられたりできます。
私は「アスペクト」のままにしています。

元の画面に戻ったら、右上の「ハケ」をタップします。

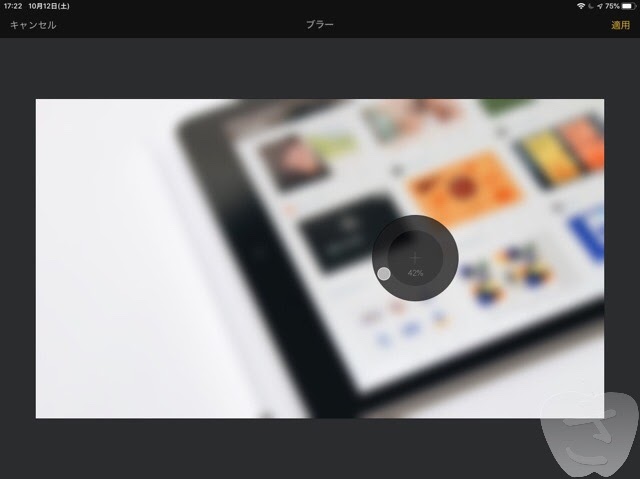
ツールメニューの「エフェクトを追加」をタップします。

下部にエフェクトが表示されます。
一番左側の「ブラー」をタップします。

ぼかしの量を調整します。

右上の「完了」をタップします。

ちなみに、ツールメニューの「カラーを調整」をタップすると、画面右側で色関係の設定をいじれます。
鮮やかな画像や明るい画像を背景に選んだときは、ここから明度や彩度を落としています。

右上の「+」をタップしてメニューが表示されたら、右側の「■」をタップします。
図形(オブジェクト)を追加できる画面になります。
一段目、左端の四角形をタップします。

中央に四角形が配置されました。

右上の「ハケ」をタップしてツールメニューを開いたら「並べ替え」からサイズを変更します。
私は「幅:1080 px、高さ:880 px」にしています。

四角形のサイズが変わりました。
これは、テキストの位置合わせに使います。
アイキャッチ画像は、サイドバーやSNSなどで表示されるときにトリミングされる場合があるので、テキストが途切れてしまわない目安として。
文字入れ

右上の「+」をタップしてメニューが表示されたら「T」をタップします。
テキストを追加できる画面になります。
フォントはあとで変更できるので「テキスト」という文字をどれでもいいのでタップします。

中央にテキスト入力欄が表示されるので、ダブルタップして入力します。

入力したら、テキストを全選択するか、テキストボックスを選択して、右上の「ハケ」をタップします。

メニューの「テキスト」から、フォントやサイズ、色などを変更できます。
iOS12では、日本語フォントは見当たりませんでしたが、iOS13ではヒラギノ系のフォントが選べるようになっています。
私は「Rounded-X M+ 2c」というフリーフォントをインストールしているので、それを選択しています。
サイズ調整は「▲」を押し続けて、位置合わせに置いた青い四角形に収まるように拡大します。

「スタイル」でシャドウをかけます。
設定は初期値のままいじっていません。

テキストの調整が終わったら、位置合わせの青い四角形を選択します。
スクショが撮れませんでしたが、四角形を選択するか、四角形のレイヤーを選択すると「コピー・カット・削除」などのメニューが表示されるので「削除」をタップします。

今回は背景画像の明度や彩度をいじっていないので、テキストが見えにくく感じます。
右上の「+」から、再び四角形を追加します。
(または「取り消し」で先程削除した四角形を復帰させてもOK)

右上の「ハケ」をタップして、ツールメニューを開きます。

「並べ替え」から、四角形のサイズを調整します。
今回は、横幅いっぱい、高さはテキストに合わせました。

「スタイル」から、透明度や色を設定します。
この四角形を画面いっぱいのサイズにして、背景画像を暗く見せる方法もありますね。

右上の「+」から画像追加でウォーターマークを呼び出します。
(このウォーターマークはPhotoshop Elementsで作成したものです)

配置したい場所にドラッグしたら、右上の「ハケ」からツールメニューを開いて、サイズや透明度を調整します。
JPEGで保存する

アイキャッチ画像が完成したので保存します。
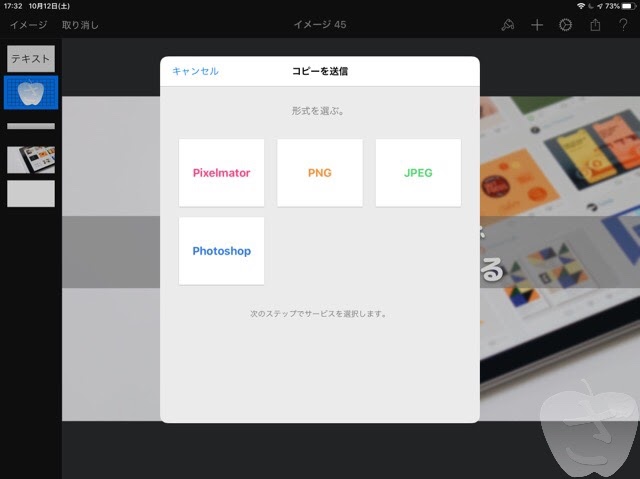
右上の「共有」をタップして「コピーを送信」を選択します。

「形式を選ぶ」画面が表示されるので「JPEG」をタップします。

「画像を保存」をタップすると「写真アプリ」にJPEG画像が保存されます。
ここまで作業してきたファイルは自動的にPixelmator形式で保存されています。
(私はiCloudに保存する設定にしています)
まとめ
作り方を説明するのは大変ですね(^^;;
画像作成そのものは、何度かやったら慣れたので、大変ではありませんよ。
きょうはここまで(^^)/