
さかりょうです。
今朝の体温は36.0℃、血圧は115/79でした。
iPad版Photoshopでアイキャッチ画像を作る
多くの人が待ち焦がれていた、iPad版Photoshopがリリースされました。
早速、インストールしてみて、アイキャッチ画像を作りました。
使用機種は「iPad 7th」、 Photoshopの設定は何もいじっていません。
まずはログイン

Adobe ID・Apple・Google・Facebookのいずれかでログインします。
アカウントを持っていない場合は新規作成しましょう。

私はAdobe IDでログインしました。

ひとまず「1か月無料トライアル」で使ってみます。
※1か月後、自動的に課金が開始されるとメールが届きました。課金したくない場合は1か月経過する前にキャンセルの手続きが必要です。
アイキャッチ画像を作ってみる

使用する画像を呼び出します。
画面左下の「読み込み/開く」をタップ。
※「新規作成」をタップする説明画像になっています。ごめんなさい!

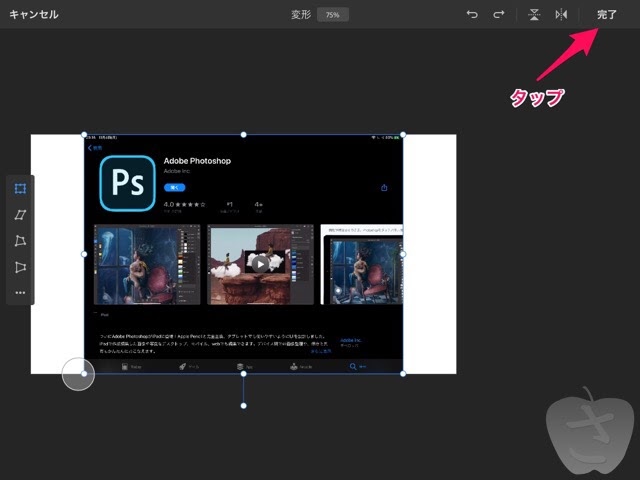
画像が読み込まれると、自動的に「変形」画面になります。
大きさを変えたり、反転したりできます。
今回は何も変更せずに、画面右上の「完了」をタップ。

「切り抜き」の画面です。四辺や四隅のバーをドラッグして残す位置を指定します。
※元の画面の左にあるツールバーの「切り抜き」をタップすると表示されます。

位置が決まったら、画面右上の「完了」をタップ。

元の画面に戻ります。
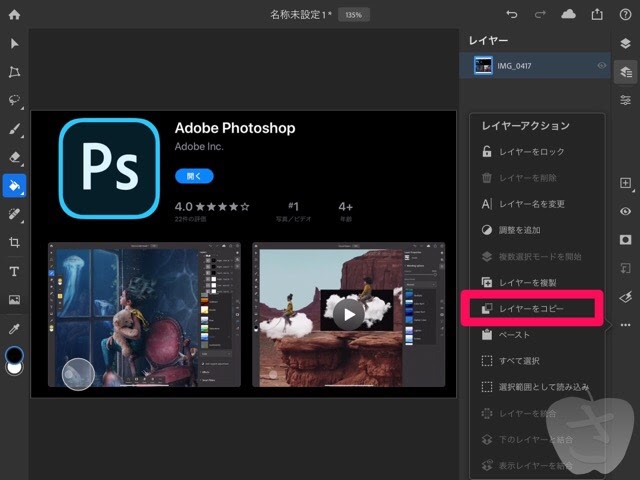
画面右側の「・・・」をタップすると「レイヤーアクション」が表示されます。
「レイヤーをコピー」をタップ。

画面左下の「新規作成」をタップ。

カンバスサイズの設定をします。
今回は「スクリーン」をタップ。

「Web大」を選択して、画面右下の「作成」をタップ。

新規レイヤーでカンバスが表示されます。
※ Photoshop Elementsでは「背景レイヤー」になります。

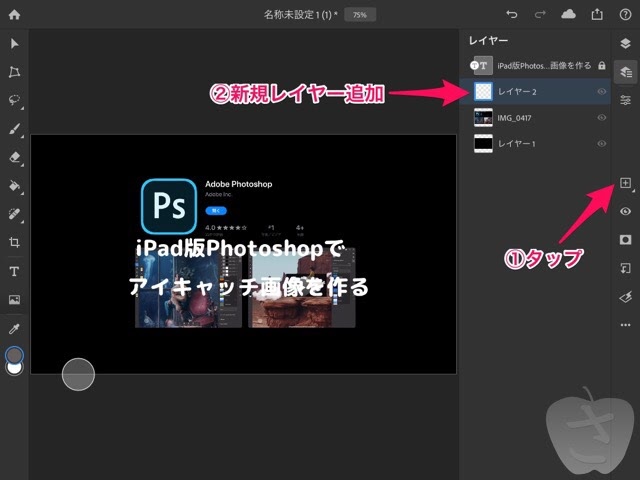
画面右の「・・・」をタップ。
「レイヤーアクション」から「ペースト」をタップすると、先ほど切り抜いてコピーした画像が貼り付けられます。
カンバスのレイヤー上ではなく、自動的に新規レイヤーが追加されています。

カンバスを黒にします。
画面左ツールバーの描画色が「黒」になっているのを確認します。黒以外の場合は、タップして色を変更します。
カンバスレイヤーを選択、ツールバーから塗りつぶし(バケツのアイコン)を選択、カンバスの任意の位置をタップします。

テキストを入力します。
画面左ツールバーの「T」をタップ。

任意の場所をタップすると、テキストが入力できます。
画面右側には、テキストレイヤーのプロパティが表示されます。

入力して、フォントなどを変更します。
文字間や行間の設定は見当たりませんでした。
また、画像とテキストの位置を調整したかったのですが、二つのレイヤーを選択しても位置を調整するメニューが見当たらず......
画面にグリッドを表示させるメニューも見当たらず......

テキスト部分の背景を暗くして、読みやすくします。
画面右の「+」をタップ、テキストレイヤーの下に新規レイヤーを追加します。

画面左ツールバーの「選択ツール」をタップ。

暗くしたい場所をドラッグ。

画面左ツールバーの描画色をタップして、グレーに変更します。
塗りつぶしツールをタップして、選択部分をタップするとグレーになります。

画面右の調整アイコンをタップすると「レイヤーのプロパティ」が表示されます。

不透明度を下げます。
先ほどグレーに塗りつぶした部分が薄くなり、下の画像が透けて見えます。

(諸事情により白いカンバスの画面ですが)画面左ツールバーのイメージアイコンをタップして、ウォーターマークの画像を呼び出します。

自動的に「変形」画面になるので、サイズを調整して、画面右上の「完了」をタップ。

完成しました。
画面右上の「共有」アイコンをタップ。

「公開と書き出し」をタップ。

PNG・JPEG・PSD・TIFFの4種類が選べます。
下のほうにある「形式」の「標準」という箇所をタップすると......

JPEGを選択した状態では、標準・最適化・プログレッシブが選べるようになっています。

「書き出し」をタップ。

「画像を保存」をタップして、カメラロールに保存します。

完成した画像です。
Photoshop Elementsと同じ感じで使えるかなと、無謀にもヘルプやチュートリアルを見ないで作りましたが、やはり慣れていないので、戸惑う場面がありました。
まとめ
結局、いつものPixelmatorで作り直してしまいました(^^;;
今のところは、アイキャッチ画像を作るなら、Pixelmatorで充分だと感じています。
また、 Photoshop Elementsでよく使っている「シェイプツール」が現時点では提供されていないため、iPad版 Photoshopに乗り換えることができません。
(2019.12.4. 追記)
1か月のトライアル期間が終わり、とりあえず使わないことにしました。
[asin:B07YBY9G4D:detail]
[asin:B07YBZ2W8W:detail]
きょうはここまで(^^)/

